You can create themes in google talk.
First of all you will need to download the new version
Here.
Themes in google talk are stored in c:/documents and settings/*your user name*/local settings/application data/google/google talk/themes/system/chat
and c:/documents and settings/*your user name*/local settings/application data/google/google talk/themes/user/chat/
IMPORTANT: TO INSURE THAT YOUR THEME WILL REMAIN AFTER AN UPDATE PUT THE THEME IN BOTH FOLDERSI wrote a sample theme just for the heck of it... It is located at
http://gtalk.anthonysottile.com/mytheme.zipTo install this theme you must unzip it and drag the folder named MyBubblePicture (the farthest one in (in the zip I think the folder structure is /mybubblepicture/mybubblepicture/contents...)) to the path that I mentioned earlier.
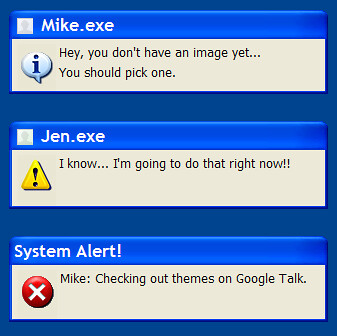
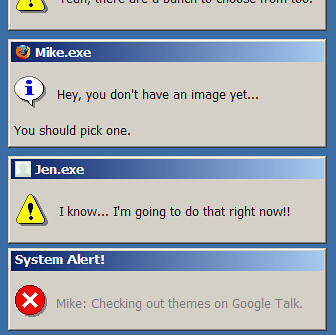
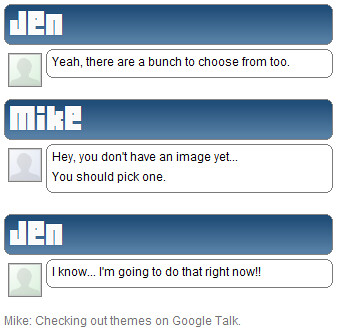
Here is a screenshot
http://static.flickr.com/36/122047787_31f02b0aeb_o.pngHere is a basic tutorial of how I did it:
Basically I went to the folder I mentioned earlier.
I made a copy of /bubblepicture for this test
Basically in /bubblepicture/contents/resources there are a bunch of files and two folders and a css file... All we will be worrying about is the css file
Open up the css file...
Let me give you a rundown of what each of the styles do (I'm guessing on a bunch of them)
BODY - the main section that the instant messages are held in
DIV#content - where everything is that has text
DIV#insert - no clue what this does
DIV.system1st - no clue again
DIV.systemNth - yeah clueless
DIV.b1(through b4) - I am guessing these have something to do with the bottom margins
DIV.chat - this is where the message is... the whole thing including the username and the text and the icon
DIV.chat .icon - Chat icon
DIV.chat DIV.msg - chat message
DIV.chat DIV .Nth - there can be multiple messages before the other user responds... I am guessing this covers them
DIV.chat SPAN.salutation - I think this is where it tells your status when you first open a chat window or when it tells the time
DIV.out - this is where the outgoing message is including the text, username, and icon
DIV.t-o - this is the top section above the username where the top border sort of is in the outgoing message
DIV.b-o - this is the bottom section below the text where the bottom border sort of is in the outgoing message
DIV.out.icon - this is the icon for outgoing messages
DIV.in - this is where the incoming message is including the text, username, and icon
DIV.t-i - this is the top section above the username where the top border sort of is in the incoming message
DIV.b-i - this is the bottom section below the text where the bottom border sort of is in the incoming message
DIV.in.icon - this is the incoming icon
DIV.clear - No clue
DIV.break - No clue
Basically to do mine I had to add in DIV.t-i and DIV.b-i
I had fun with mine
Hope you make some cool themes
If you have any and you want to post them just post a link to them in the comments.
To select a theme after making changes you must go to settings-> appearance and change it to another theme
press ok
then go to settings->appearance and change it to the theme that you just edited
And more questions just post a comment
EDIT:
Here are some user contributed themes:
My Themes are Hosted HereDan -
Download -
Screenshot